17 Best Responsive Blogger Templates to Download for your Blog
 2013 is surely going to be the year where more and more sites move to a responsive layout. For blogger hosted blogs, a lot of free and premium responsive templates are already available and continue to be developed as the need increases. Here, I've listed some of the best free responsive templates for blogger that you can download for your sites and blogs.
2013 is surely going to be the year where more and more sites move to a responsive layout. For blogger hosted blogs, a lot of free and premium responsive templates are already available and continue to be developed as the need increases. Here, I've listed some of the best free responsive templates for blogger that you can download for your sites and blogs.1. 3Columns Template:
3Columns is a fully responsive free Blogger template with a simple design that adjusts to the size of your device's screen. As the name implies, the template features a three column layout with the post area in the center.

SourceDemo
2. Main Photo:
A neat and customizable responsive template. If you run a photography or gallery blog, this template may suite your needs.

SourceDemo
3. Chronicl:
A clean Blogger template adapted from WordPress. This responsive blogspot theme was converted by blogtipsntricks.

Demo
Download
4. Responsival:

Based on fluid designs that adjust to screen sizes up to 1400px wide, Responsival is a popular, super clean, minimalistic template by fiveforblogger.
Responsival Theme SourceDemo
5. Elite Minima:
Elite Minima brings pure minimal, responsive design with template designer support.

SourceDemo
6. JPSTATION:

SourceDemo
7. ExtraNews Blogger Template:
ExtraNews, as the name suggests is an ideal template for news and magazine blogs. It has a 2 column body, with 3 footer columns and 1 right sidebar. Comes in black, white, blue and grey colors and a top navigation menu.

SourceDemo
8. Sensational:
Sensational is a Responsive WordPress adapted blogger template. It features a three column layout with a very neat design, a responsive flex slider and more.

SourceDemo
9. DarkRed:
Unlike most simple white templates discussed here, DarkRed is a completely black template. It is ideal for gaming and movie sites.

SourceDemo
10. CopyBlogger v2:
CopyBlogger v2 one is by blogtipsntricks. It imitates the style of the famous copyblogger.com. Give your site a profession look by installing this template.

SourceDemo
11. Helicon:
Adapted from WordPress, Helicon is a free blogger template with 3 columns, fluid width, and a right sidebar and rounded corners.
SourceDemo
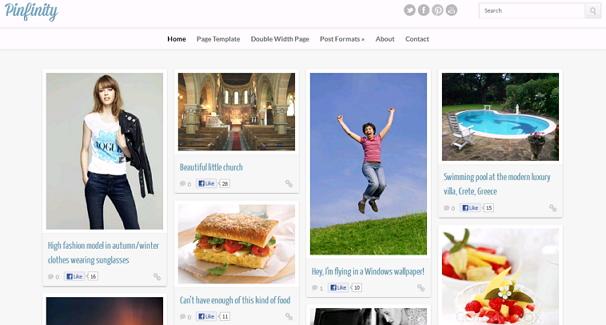
12. Pinfinity:
Pinfinity is an ideal responsive template for Photo blogs. It brings a Pinterest-like Look, Clean Design, Social Widget and a dropdown navigation Menu.

Pinfinity SourceDemo
13. Aware template:
Aware blogger template is suitable for technology, health, food, news and magazine style blogs. The area below the header features an automatically scrolling featured post slider.

SourceDemo
14. Exelencia template:
Some of the templates featured above are by ivytemplates, and so is this neat one called "exelencia". It has a magazine style layout and a sliding left sidebar.

SourceDemo
15. Adsosive template:
With leaf-like featured posts on homepages, sidebar and related posts, this is your template of choice for gardening and related blogs.

SourceDemo
16. Top Blogging Ideas Clone:
Topbloggingideas.com has an awesome template with a wide post body and a left sidebar. The template is quite similar to the old 2Plus blogger template. This one is an excellent clone of top blogging ideas developed by truebloggertricks. Visit the link below to learn more.

Template SourceDemo
17. Minimum Theme Blogger Template:
Minimum Theme is a WordPress adapted template that brings a minimalistic layout and brings some really nice features like a custom social profile, Opt-in Subscribe form, Custom button, threaded comment system and more.

SourceDemo
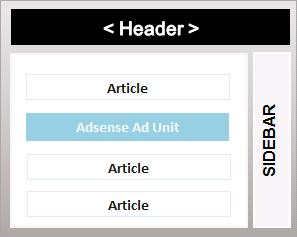
Add Adsense In the Middle of Posts or Anywhere in Blogger Content
For blogs, an ad unit somewhere in the middle of your post can potentially boost your CTR, especially if its a lengthy post with fewer images. Unfortunately, unlike WordPress which has a number of excellent plugins for injecting ads anywhere in your blog, blogger does not have this options.

Its worth noting that this method does not, by anyway violate the Adsense policies.
1. To Manually Display Ads In The Middle of Selective or Every Post:
Manually inserting Adsense ads in the middle of posts in blogger is pretty simple, here are two easy steps to do so:
- Before proceeding, do backup your template as a precaution.
Step 1: On New Blogger (Post Designer Template):
Tick 'Expand Widget Templates' in Blogger console and find <data:post.body/>. Now, replace it with the following code:
<div expr:id='"aim1" + data:post.id'></div>
<div style="clear:both; margin:10px 0">
<!-- Your adsense code here -->
</div>
<div expr:id='"aim2" + data:post.id'>
<data:post.body/>
</div>
<script type="text/javascript">
var obj0=document.getElementById("aim1<data:post.id/>");
var obj1=document.getElementById("aim2<data:post.id/>");
var s=obj1.innerHTML;
var r=s.search(/\x3C!-- adsense --\x3E/igm);
if(r>0) {obj0.innerHTML=s.substr(0,r);obj1.innerHTML=s.substr(r+16);}
</script>
Note: In the above code, replace <!-- Your adsense code here --> with your actual Adsense code.
On Old Blogger (Pre-Designer Template):
Find the tag <$BlogItemBody$> and replace it with a parsed copy of the following code:
<div id="prv<$BlogItemNumber$>"></div>
<div style="clear:both;margin:10px 0">
<!-- Your AdSense code -->
</div>
<div id="fst<$BlogItemNumber$>">
<$BlogItemBody$>
</div>
<script type="text/javascript">
var obj0=document.getElementById("prv<$BlogItemNumber$>");
var obj1=document.getElementById("fst<$BlogItemNumber$>");
var s=obj1.innerHTML;
var r=s.search(/\x3C!-- adsense --\x3E/igm);
if(r>0) {obj0.innerHTML=s.substr(0,r);obj1.innerHTML=s.substr(r+16);}
</script>
Note: Replace <!-- Your adsense code --> with your actual Adsense code.
Step 2:
Now, where ever you wan't your ad unit to appear, put a special comment:
<!-- adsense -->
Done.
2. Adding Featured Posts in the Middle (or anywhere) on your post.
Similarly, using the above code we can add a featured post in the middle of our content.
Earlier, I shared a simple blogger related posts widget. Using the above JavaScript, lets see how we can add that related widget posts in the middle of an article.
The idea remains the same. Just for differentiating, replace the word 'adsense' with 'related' in both, the JavaScript and special comment. Then place the related post code as in the code below:
For instance:
On New Blogger (Post Designer Template):
Tick 'Expand Widget Templates in the Blogger console and find <data:post.body/>. Now, replace it with the following code:
<div expr:id='"aim1" + data:post.id'></div>
<div style="clear:both; margin:10px 0">
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.3.2/jquery.min.js" type="text/javascript"></script>
<script src="http://blogger-related-posts.googlecode.com/files/related-posts-widget-1.0.js" type="text/javascript"></script>
<script type="text/javascript">
relatedPostsWidget({
'containerSelector':'div.post-body'
,'loadingText':'loading...'
});</script>
</div>
<div expr:id='"aim2" + data:post.id'>
<data:post.body/>
</div>
<script type="text/javascript">
var obj0=document.getElementById("aim1<data:post.id/>");
var obj1=document.getElementById("aim2<data:post.id/>");
var s=obj1.innerHTML;
var r=s.search(/\x3C!-- related --\x3E/igm);
if(r>0) {obj0.innerHTML=s.substr(0,r);obj1.innerHTML=s.substr(r+16);}
</script>
Step 2:
Now, wherever you want your related posts to appear, put a special comment:
<!-- related -->
Done!
Simple Blogger Related Post Widget Without Thumbnails/Text Links Only
 To do this you've got the likes of linkwithin, outbrain and nRelate -- all good widgets available for just about any platform. Other than that, for blogger, there's hardly any script available that will properly show related posts at the end of your post (or any other place that you'd like).
To do this you've got the likes of linkwithin, outbrain and nRelate -- all good widgets available for just about any platform. Other than that, for blogger, there's hardly any script available that will properly show related posts at the end of your post (or any other place that you'd like). If your looking to display text links only, Mike More's related post widget for blogger is the best and simplest you'll find. The script below is version 1.0. The latest version 2.0 can also display post thumbnails and offer plenty of customizations.

The Script: (Blogger Related Post Without Thumbnails):
Add a new Javascript/HTML widget and paste the following:
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.3.2/jquery.min.js" type="text/javascript"></script>
<script src="http://blogger-related-posts.googlecode.com/files/related-posts-widget-1.0.js" type="text/javascript"></script>
<script type="text/javascript">
relatedPostsWidget({
'containerSelector':'div.post-body'
,'loadingText':'loading...'
});</script>
Note: The widget uses post labels to display related post links. Your recent posts will show up instead, if labels are missing. Make sure you've defined them.
Here's how to add the codes if you prefer:
- From your blogger dashboard, click "Layout" on the left panel.
- Click "Add a gadget" and scroll down until you see HTML/JavaScript. Open it.
- Paste the above codes in the content area there. Save it.
That's it. Your related posts should show up at the bottom of your article. It should help you increase page views and in turn decrease bounce rates - Both positive SEO signals.
Subscribe to:
Posts
(
Atom
)







122 comments :
Post a Comment
Leave A Comment...